JavaでWebアプリ制作を学習してみよう。-その後-

前回の「JavaでWebアプリ制作を学習してみよう。-開発環境構築編-」
から3か月近く経ってしまいました。
sts4で hello World をしてからいろんな方面に広がって行きその都度
「ネットで調べ」
「参考になる情報やサンプルコードを自身のPC環境で動かし」
「動かしながらサンプルコードを読み試し理解し自分のものにする」
ことを繰り返していました。
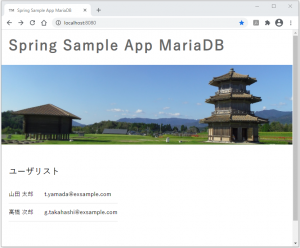
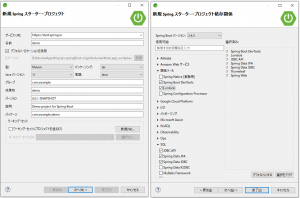
その成果として Spring Boot でアプリの開発を行う際のひな形プロジェクト(ソースコード)を
作成することが出来ました。
やっとひと区切り出来そうな感じになったので、振り返って
「頭の整理」と「作成したプログラムコード」の整理をしながら書いていこうと思う。
今回は Hello World から勉強範囲がどんな方面にどんな順序で広がっていったかを書きたいと思う。
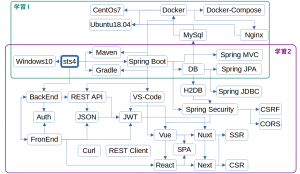
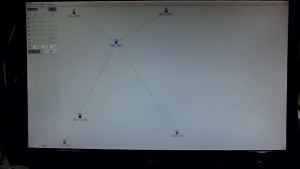
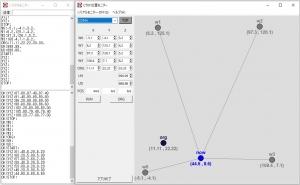
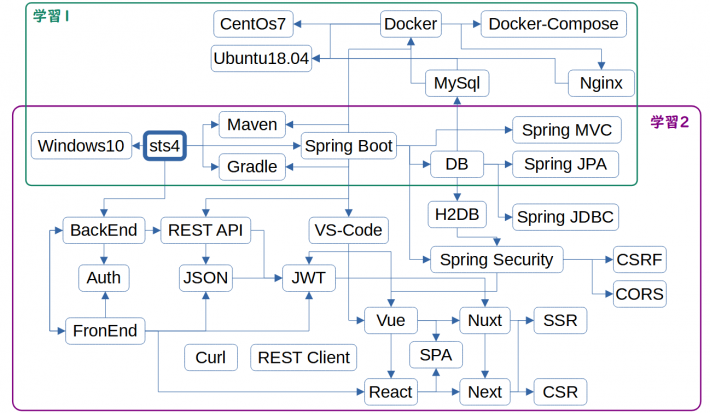
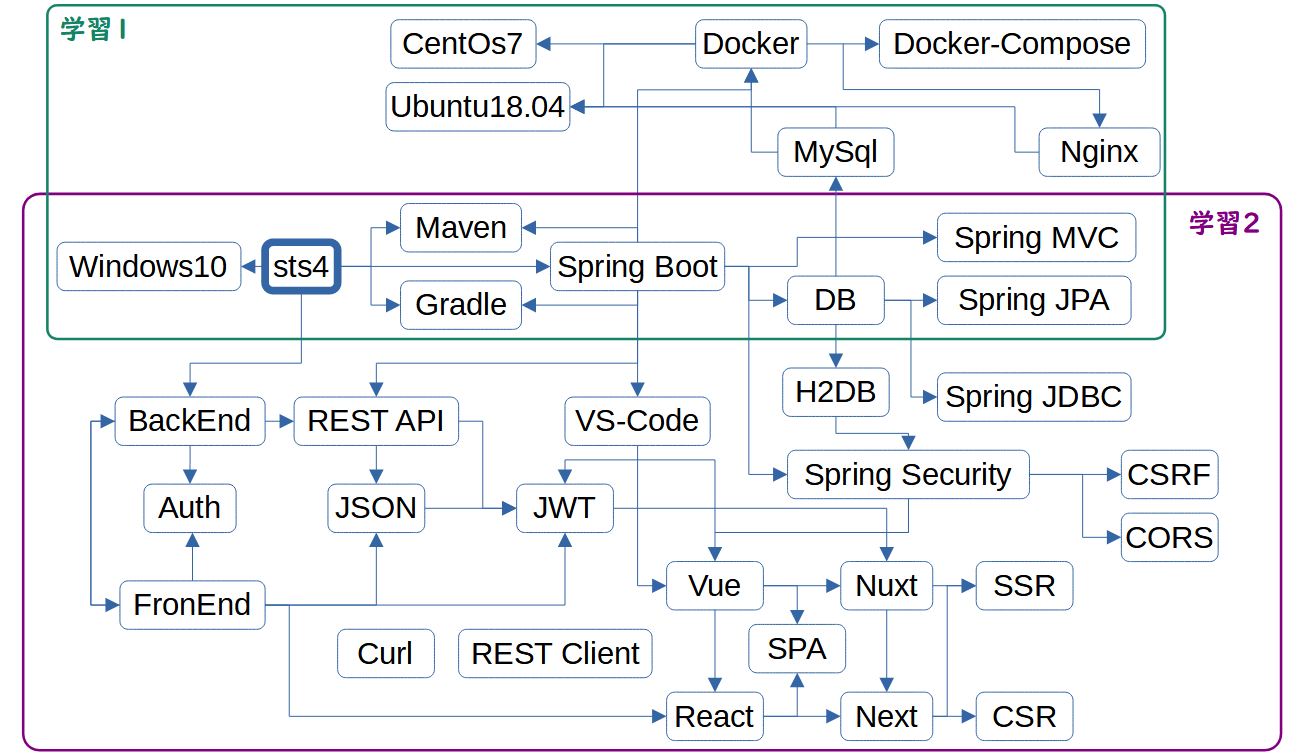
先ずは勉強範囲がどんな感じに広がっていったかをキーワード図でまとめてみた。
次に勉強範囲がどんな順番で広がっていったかを箇条書きにしてみた。
sts4での Hello World から始まって
次に ビルドツール「Maven」「Gradle」を比べ学ぶ。
次に「Springの MVC」でモデル・ビュー・コントローラを学ぶ。
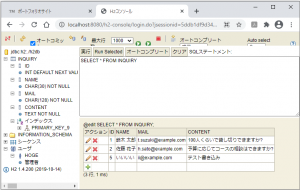
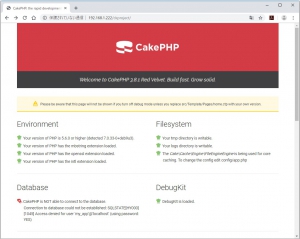
次に Springでのデータベースの使用を学ぶ。
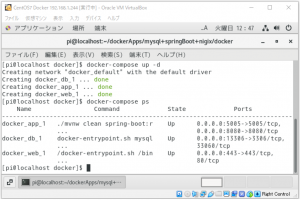
次に「DB」「MySQL」「Spring JPA」でデータベースアクセスを学ぶ。=> 学習1Dockerへ脱線する
次に「DB」「H2DB」「Spring JPA」でデータベースアクセスを学ぶ。
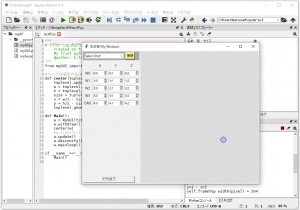
次に「sts4」から「VS-Code」へ開発IDEの変更を試みる。(sts4が重たいので...)
次に「REST API」「JSON」を学ぶ。
次に「REST API」「JSON」の動作確認用「Curl」「REST Client」を学ぶ。
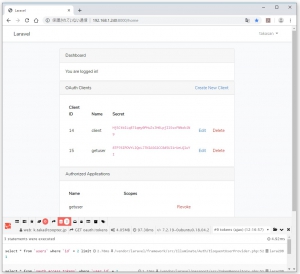
次に「Spring Security」を使ってユーザ認証と認可を学ぶ。
次に「JWT」を使ったステートレスな認証を学ぶ。
次に「Spring Security」に「JWT」を使ったステートレス認証アプリを作って試してみたくなる。
次に 認証アプリのフロントエンドに「Vue」「Nuxt」「React」「Next」を使いたくなる。
次に バックエンド「Spring Security」と「JWT」とフロントエンド「React」でひな形(サンプル)を作る。
次回以降どんなことをしながら学習していたかを書いていこうと思う。