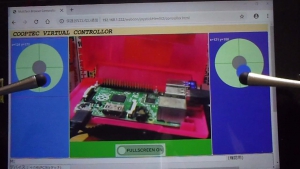
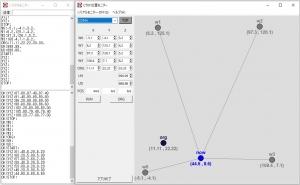
自由研究:XY座標モニターを Webアプリ形式(ESP32)で作成してみた

その1ではホストはnode.jsで実現し、機器とはシリアルケーブルで接続してデータのやり取りを行った。
その1の投稿はこちら
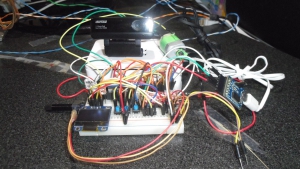
今回は、ホスト(node.js)と機器を ESP32 で一つにまとめて実現してみようと思う。
ESP32のWifiアクセスポイントサーバ機能やWifiアクセスクライアント機能を使いネットワークに接続し、ESP32上にサーバ(httpサーバ/websocketサーバ)を稼働させることにする。
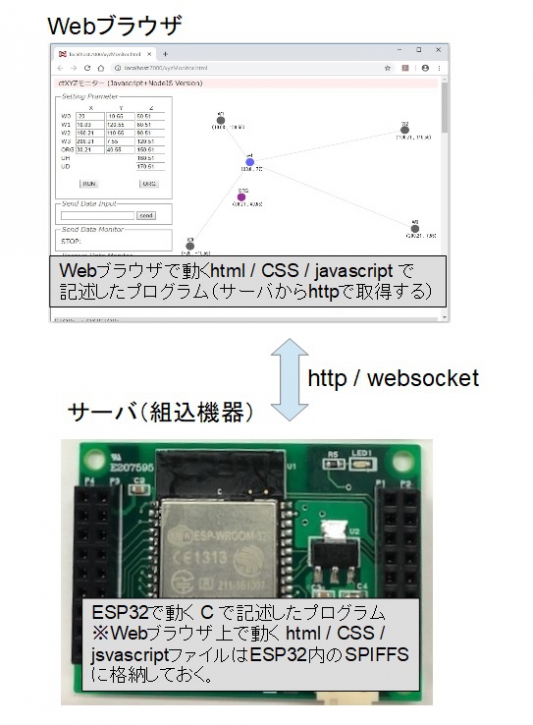
作成するプログラムの構成はつぎのような感じ。
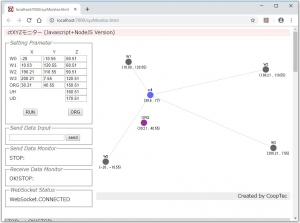
- ユーザインタフェースにはWebブラウザを使用しWebブラウザ上で動作するプログラムは HTML/CSS/javascriptを使って作成する。
- Webブラウザとサーバとの通信にはhttp及びwebsocketを使って行う。
httpで HTML/CSS/javascriptファイルをブラウザに転送する。
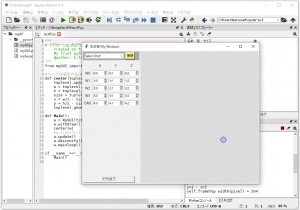
websocketでWebブラウザのjavascriptとサーバのjavascriptのプログラム間でデータのやり取りを行う。 - ESP32で動作するサーバ(httpサーバとwebsocketサーバ)プログラムを作成する。使用する言語は c となる。
図にするとこんな感じ。
作成した全てのプログラム(Webブラウザで動作する html / CSS / javascript ファイルとESP32で動作するプログラム)は ESP32 に書き込むこととなる。利用者はネットワーク上のWebブラウザから「 http://ESP32のIPアドレス/ 」でアクセスすれば ESP32のデータを GUIで見ることができることになる。
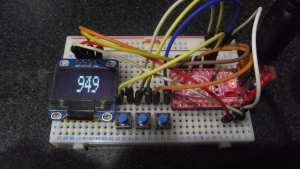
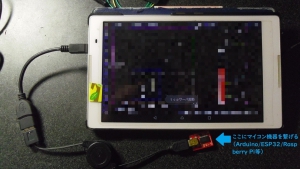
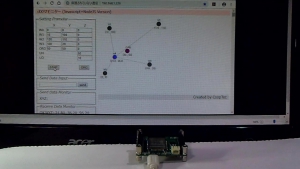
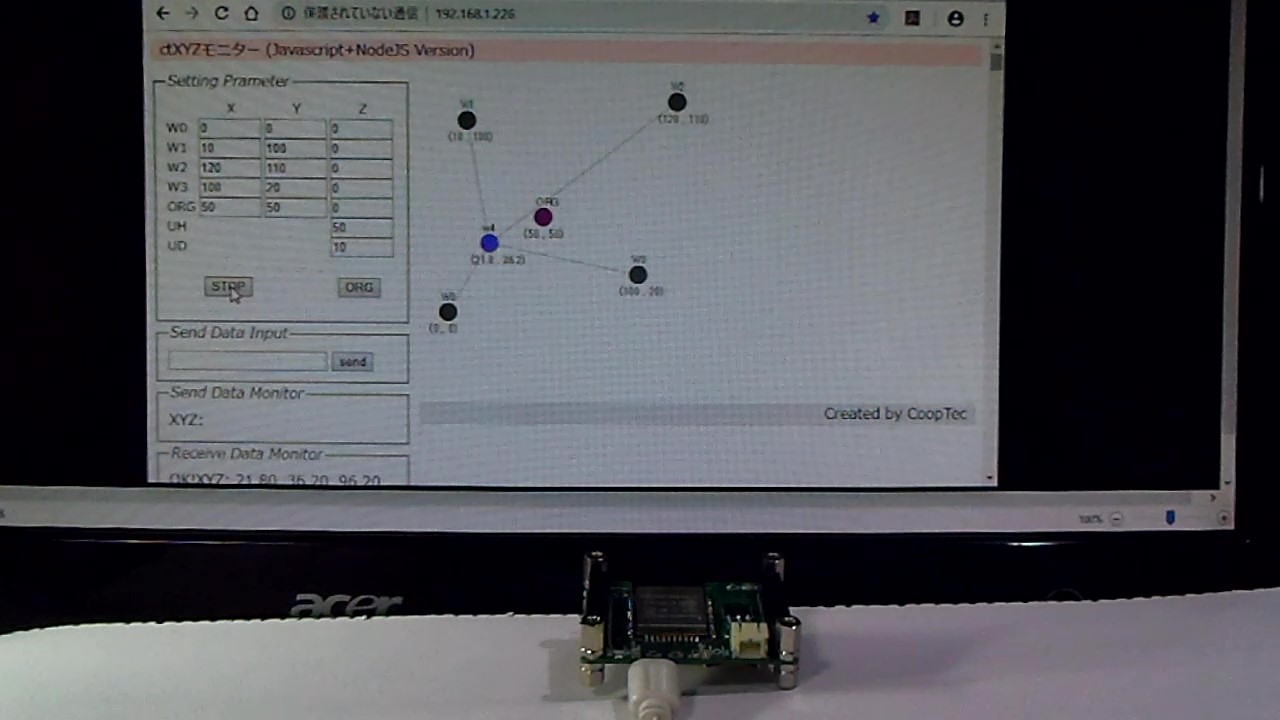
実際に動かした時の映像はこちら